아티클 링크👇
https://brunch.co.kr/@thinkaboutlove/227
✍️ 핵심 내용
게슈탈트 이론 : 우리의 눈이 어떻게 이미지를 구분하고 뇌가 어떻게 그것을 해석하는 지에 대한 과정을 설명한다.
1 . 측정한 크기와 눈에 보이는 크기
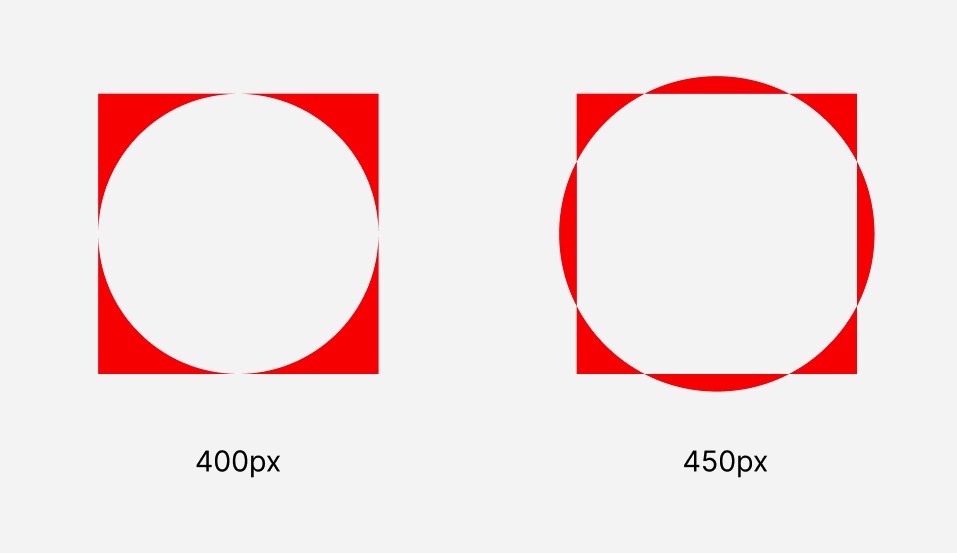
400픽셀의 사각형과 원 중에 어떤 것이 더 클까?
이 두 도형은 너비와 높이가 동일하다. 하지만 우리의 눈은 사각형이 더 커보인다.


두번째 이미지는 어떠한가? 시각적인 무게의 관점에서 봤을 때, 똑같아 보이지 않은가?


맞다. 두번째는 원의 지름을 키웠기 때문에 비슷해 보인다.
첫번째와 두번째 이미지를 겹쳐보았을 때, 400픽셀에서는 사각형이 더 큰 영역을 차지하고, 450픽셀에서는 균형이 맞춰져있다. 그래서 우리는 같은 크기이더라도 400픽셀의 사각형이 더 크게 보이는 것이다.

이 같은 효과는 다이아몬드나 삼각형에서도 찾을 수 있다. 시각적으로 균형을 맞추려면 너비와 높이를 늘려 비슷한 영역이 되도록 맞춰야한다.
💡그렇다면 이 효과를 어떻게 인터페이스에 적용할 수 있을까?
아이콘 세트를 만들 때 균형을 맞추는 일은 중요하다. 만약 사각형 영역에 아이콘을 맞춰버리면 사각형에 가까운 도형들이 더 커보일 것이다.
시각적으로 더 커보이고 영역을 많이 차지하는 아이콘 사이에는 공간을 좀 더 남겨두고, 작아 보이는 아이콘은 키워 도형마다 너비를 보정할 것을 추천한다. 그렇게 하면 시각적으로 균형 있는 아이콘이 완성된다.


왜 아이콘 영역이 항상 아이콘 본체보다 큰지 이해가 될 것이다. 사각형이 아닌 모양의 아이콘이 작아 보이지 않게 하기 위함이다.
이를 체크하기 가장 쉬운 방법은 블러처리 해 보는 것이다. 서로 비슷하게 덩어리 진 다면, 그들은 시각적으로 동일한 무게를 가진 것이다.
또다른 예시는 둥근 버튼과 텍스트 박스가 함께 쓰인 것을 예를 들 수 있다.
둥근 버튼이 텍스트 박스의 높이와 동일하다면 아마 버튼이 작아보일 것이다. 버튼을 조금 더 키운다면 전체적인 균형이 더 좋아질 것이다.

⭐️ 기억해야 할 것
- 시각적 무게는 인간의 눈이 오브젝트의 중요도와 크기를 인식하는 방법이다. 반드시 픽셀 사이즈와 영역이 동일할 필요는 없다.
- 원, 다이아몬드, 삼각형 그 외 비사각형 도형들은 사각형 도형들과 균형을 맞추기 위해 더 키워질 필요가 있다.
- 아이콘 영역은 시각적 균형을 위해 여백을 두어야 한다. 아이콘 세트를 만들 때 일관성을 갖기 위함.
2 . 다양한 도형의 배열(정렬)
아래 바가 더 짧아보이지만 실제로는 두 바의 길이가 같다.


하단 이미지는 시각 보정을 한 이미지이다. 아래 바를 더 늘리니 길이가 비슷해 보인다.


그렇다면 배경색이 있는 문단은 어떻게 정렬하면 좋을까?
배경색이 밝다면 중요한 문단을 나머지 텍스트와 똑같이 정렬하면 된다.
배경색이 어둡다면 밝은 배경의 경우와는 다르게 시각적 무게를 지니니, 문단을 맞게 정렬하는 게 좋을 것이다.


⭐️ 기억해야 할 것
- 뾰족한 가장자리를 지닌 도형은 사각형 오브젝트와 가까이 있을 때, 더 길거나 크게 만들어야 한다.
- 버튼 위의 삼각형 아이콘 위치를 바로 잡을 때는 원으로 둘러싼 후 배경과 정렬하는 것이 좋다.
3. 시각적으로 올바른 모서리 라운딩
인간의 눈은 직선이 갑자기 곡선으로 변하는 부분을 즉시 알아차린다. 이 라운딩은 자연스러워 보이지 않을 것이다.

아래는 시각적으로 완벽한 라메 곡선 공식을 사용한 iOS7 아이콘이다.

⭐️ 기억해야 할 것
- 기하학적인 둥근 모서리는 직선이 갑자기 곡선으로 바뀌는 점을 쉽게 볼 수 있어서 인위적으로 보인다
- 시각적으로 올바른 모서리 라운딩은 특별한 공식이나 수동으로 모양을 조정하는 것이 필요하다.
🔎 인사이트
- 좋았던점 : 가끔 같은 크기더라도 작아보이거나 커보이는 경우가 있었는 데 이런 원리때문에 시각적인 차이가 있다는 것을 알게되어 좋았다. 미세한 차이지만 이런 부분들이 디테일을 더 해주기 때문에 재밋었던 아티클이었다. 패션디자이너로 일했을 적에 프린트를 중심에 넣기도 하지만, 프린트에 따라서 중심이 아니라 한쪽으로 1cm정도 옆으로 옮겨서 프린트하곤 했었다. 이 부분도 시각적으로 보았을 때 중심에 놓으면 한쪽으로 쏠려보이기 때문에 옆으로 이동해서 시각적인 중심을 맞춰주는 작업이 였는데, 이 부분과 비슷한 맥락같아 신기했다.
- 아쉬웠던 점 : 피그마로 직접 그리면서 따라해 봤는데, 초타원은 대체 어떻게 그리는지 잘 모르겠다ㅠ..
- 알게된 개념 (제목, 설명) :
라메 곡선 공식 (초타원) : 초타원(Superellipse) 또는라메 곡선은 좌표평면에서 아래 조건을 만족하는 점의 집합이다. 단 n,a,b는 양의 실수이다.

'사전캠프' 카테고리의 다른 글
| [내일배움캠프] UX/UI4기 사전캠프 15일차 : 자주 사용하는 앱 서비스 클론 디자인 (0) | 2024.05.17 |
|---|---|
| [내일배움캠프] UX/UI4기 사전캠프 14일차 : 자주 사용하는 앱 서비스 분석 (0) | 2024.05.16 |
| [내일배움캠프] UX/UI4기 사전캠프 12일차 : 아티클 스터디 - 지금의 디자인은 어떻게 변화하고 있는가 (0) | 2024.05.13 |
| [내일배움캠프] UX/UI4기 사전캠프 11일차 : 자주 사용하는 웹 서비스 홈 화면 분석, WIL (0) | 2024.05.10 |
| [내일배움캠프] UX/UI4기 사전캠프 10일차 : 자주 사용하는 웹 서비스 클론 디자인 (0) | 2024.05.09 |