 [내일배움캠프] UX/UI4기 사전캠프 14일차 : 자주 사용하는 앱 서비스 분석
1. 디자인 클론을 진행할 앱 선정메가박스2. 선정한 앱 설명a. 분야영화 정보, 영화 예매 b. 핵심 서비스영화 온라인 예매 c. 주요기능📍상단 : 예매한 티켓 바로가기, 알림, 메뉴, 영화별 이벤트예매한 티켓 바로가기 : 예매/구매내역, 기프트카드, 멤버쉽카드로 바로 이동할 수 있음알림 : 쿠폰 유효기간, 알림설정 가능메뉴 : 로그인, 회원가입, 비회원 예매확인, 설정과 퀵메뉴(영화별 예매, 극장별 예매, 특별관 예매, 더 부티크 프라이빗, 이벤트, 제휴/할인, 상담톡, 메가굿즈샵), 공지사항, SNS, 알림함, 고객센터, 하단 광고영화별 이벤트 : 영화 포스터 누르면 이벤트 페이지로 전환📍본문 : 영화 정보와 바로예매, 무비피드, 메뉴바, 배너, 무대인사&시사, 이벤트, 특별관, 무비 포스트, ..
[내일배움캠프] UX/UI4기 사전캠프 14일차 : 자주 사용하는 앱 서비스 분석
1. 디자인 클론을 진행할 앱 선정메가박스2. 선정한 앱 설명a. 분야영화 정보, 영화 예매 b. 핵심 서비스영화 온라인 예매 c. 주요기능📍상단 : 예매한 티켓 바로가기, 알림, 메뉴, 영화별 이벤트예매한 티켓 바로가기 : 예매/구매내역, 기프트카드, 멤버쉽카드로 바로 이동할 수 있음알림 : 쿠폰 유효기간, 알림설정 가능메뉴 : 로그인, 회원가입, 비회원 예매확인, 설정과 퀵메뉴(영화별 예매, 극장별 예매, 특별관 예매, 더 부티크 프라이빗, 이벤트, 제휴/할인, 상담톡, 메가굿즈샵), 공지사항, SNS, 알림함, 고객센터, 하단 광고영화별 이벤트 : 영화 포스터 누르면 이벤트 페이지로 전환📍본문 : 영화 정보와 바로예매, 무비피드, 메뉴바, 배너, 무대인사&시사, 이벤트, 특별관, 무비 포스트, ..
 [내일배움캠프] UX/UI4기 사전캠프 11일차 : 자주 사용하는 웹 서비스 홈 화면 분석, WIL
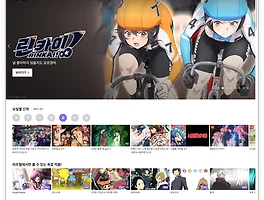
📖 자주 사용하는 웹 서비스 홈 화면 분석1. 웹 서비스 선정 : 라프텔일본 애니메이션만 있는 ott스트리밍 서비스2. 홈 화면 캡쳐3. UI/UX 디자인 분석📍화면 구성상단 : 홈화면 로고, 태그검색, 요일별 신작, 테마추천, 멤버쉽, 검색, 로그인본문 : 큰 배너 화면에 애니 바로가기 버튼, 요일별 신작, 카테고리 별 작품 소개하단 : 회사 정보, SNS 채널 바로가기📍클릭시 동작 : 클릭시 애니 정보 팝업이 뜸, 재생하려면 재생하기 눌러야함, 카네고리에 '>' 눌러서 좌,우로 이동📍인상깊은 UI/UX와 이유 : 요일별로 나오는 신작들 정리가 잘 되있음, 작품 정주행 시리즈로 묶여 있어 몰아보기 좋음, 카테고리별로 묶여 있어 비슷한 장르 애니를 추천받을 수 있음, 로그인화면을 눌렀을 때 마지막..
[내일배움캠프] UX/UI4기 사전캠프 11일차 : 자주 사용하는 웹 서비스 홈 화면 분석, WIL
📖 자주 사용하는 웹 서비스 홈 화면 분석1. 웹 서비스 선정 : 라프텔일본 애니메이션만 있는 ott스트리밍 서비스2. 홈 화면 캡쳐3. UI/UX 디자인 분석📍화면 구성상단 : 홈화면 로고, 태그검색, 요일별 신작, 테마추천, 멤버쉽, 검색, 로그인본문 : 큰 배너 화면에 애니 바로가기 버튼, 요일별 신작, 카테고리 별 작품 소개하단 : 회사 정보, SNS 채널 바로가기📍클릭시 동작 : 클릭시 애니 정보 팝업이 뜸, 재생하려면 재생하기 눌러야함, 카네고리에 '>' 눌러서 좌,우로 이동📍인상깊은 UI/UX와 이유 : 요일별로 나오는 신작들 정리가 잘 되있음, 작품 정주행 시리즈로 묶여 있어 몰아보기 좋음, 카테고리별로 묶여 있어 비슷한 장르 애니를 추천받을 수 있음, 로그인화면을 눌렀을 때 마지막..