2-5 📘 컴포넌트 속성 이해
· Master component : 반복되는 UI를 그릴 때 사용
컴포넌트는 UI의 구성을 저장하여 복제, 변형을 용이하게 하는 기능, 마스터(원본)와 인스턴스(복제본)으로 나뉨.
· 마스터 컨포넌트 만들기
1. 개체 우클릭 -> Create Componet
2. 단축키 cmd+ alt + K

· 2개 개체 컨포넌트 만들기 : 개체 2개 선택 -> Create multiple components

· 인스턴스 만들기
1. 개체 클릭 -> alt -> 드래그 앤 드롭 (복사)
2. 개체 선택 -> Ctrl + C, V (제자리 복사)
· 디테치 (Detach) = 연결 해제 : 컴포넌트 연결을 해제, 일반 객체로 만드는 것
· 마스터 컴포넌트 디테치 : 삭제 or Detach Component 플러그인 사용
· 인스턴스 디테치 : 객체 우클릭 -> Detach instance 클릭 / Ctrl + Alt + B

· 실수로 마스터 컴포넌트를 삭제한 경우 : 인스턴스 우클릭 -> Main Component -> Restore main component


· 실수로 인스턴스를 삭제한 경우 : 마스터에서 다시 복사 / Asset 탭 켜고 드래그 앤 드롭으로 가져오기

2-6 📘 컴포넌트 속성 이해 - 마스터와 인스턴스의 차이
· 마스터 컴포넌트 (원본) : 모든 요소 추가, 삭제 수정 가능
· 인스턴트 (컴포넌트 복사본) : 원본에 없으면 추가, 삭제 불가 / 요소를 수정하면 마스터 컴포넌트를 수정해도 반영이 안됨

· 인스턴트에서 마스터 컴포넌트에 있는 요소를 빼고 싶을 때 : 레이어의 눈을 가리면됨

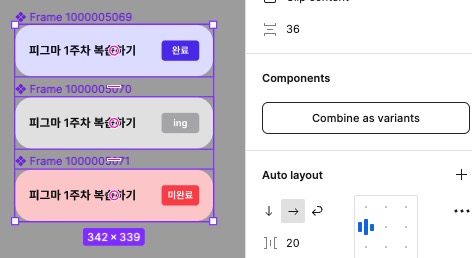
2-6 📘 컴포넌트 - 베리언츠 기능
· 베리언츠 : 마스터 컴포넌트로 등록된 컴포넌트 묶음
· 베리언츠 기능 사용하기 :
1. 객체들 여러개 선택 후 Create multiple components


2. Combine as variants 클릭

3. 객체 1개 선택 후 프로터티(카테고리명) 변경 = 투두 상태값

4. 밸류 (각자의 이름) 변경 = 완료, 진행중, 미완료


5. 복사해서 인스턴트 만든 후 밸류 지정

2-8 📘 2주차 끝 & 과제
· 오토레이아웃 사용해서 자기만의 강점 형용사 5개 버튼 만들기

컴포넌트는 일러스트에 '심볼'과 유사한 것 같다.
심볼도 심볼에 등록된 개체를 한번 수정하면 복사된 개체가 한번에 수정되는 데,
이 부분이 좀 비슷한 것 같다 😆
베리언츠 기능을 사용해서 만들어놓은 컴포넌트를 바로 바로 적용할 수 있다는 점이 참 편리하다!
'사전캠프' 카테고리의 다른 글
| [내일배움캠프] UX/UI4기 사전캠프 6일차 : 아티클 스터디 - UX UI 레벨 테스트 정리 (0) | 2024.05.02 |
|---|---|
| [내일배움캠프] UX/UI4기 사전캠프 5일차 : 컴포넌트 만들기 (0) | 2024.04.30 |
| [내일배움캠프] UX/UI4기 사전캠프 5일차 : PPT보다 쉬운 피그마 2주차_강의 내용 정리 2-1~4 (0) | 2024.04.30 |
| [내일배움캠프] UX/UI4기 사전캠프 5일차 : PPT보다 쉬운 피그마 1주차_강의 내용 정리 1-7~11(과제) (0) | 2024.04.30 |
| [내일배움캠프] UX/UI4기 사전캠프 4일차 : 내가 생각하는 UI/UX 디자이너의 핵심 역량 (1) | 2024.04.29 |



