아티클 링크👇
✍️ 핵심 내용
1 . IA란 무엇인가?
:Information Architecture, 서비스의 전체 구조를 지탱하는 뼈
IA는 서비스 전체를 이루는 정보가 사용자에게 효과적으로 전달될 수 있도록 설계되고,
설계된 정보를 시각화한 UI를 통해 사용자에게 전달된다.
IA(구조화된 정보가 서비스 전체를 구성) -> 인터페이스(정보를 시각화하여 나타냄) -> 사용자(인터페이스를 통해 서비스를 사용)
2. 설계하는 법
UI 요소 이외에도 서비스와 연관된 사람, 상황 등을 함께 고려
외부요소와 내부요소로 나뉘어짐
1) 외부 요소 : IA의 방향성 찾기

사용자 : 서비스를 찾은 목적, 테스크의 종류, 기능의 난이도
-> 사용자 인터뷰, 데이터 분석을 통해 파악. 이미 잘 만들어진 서비스를 바탕으로 관련된 정보를 유추
컨텐츠 : 컨텐츠의 정보, 정보의 크기, 기존 구조
-> 서비스에서 제공할 컨텐츠를 학습해보는 과정 필요. 컨텐츠의 목적과 구성을 잘 이해할 것
맥락 : 비즈니스 목표, 정책, 기술, 자금 규모, 인력구조
-> 서비스 운영자 입장에서 이것이 적합한가, 필요한가의 고민의 과정이 필요하지만 재밋고 새로운 생각을 제한하지 않도록 균형을 맞출 것
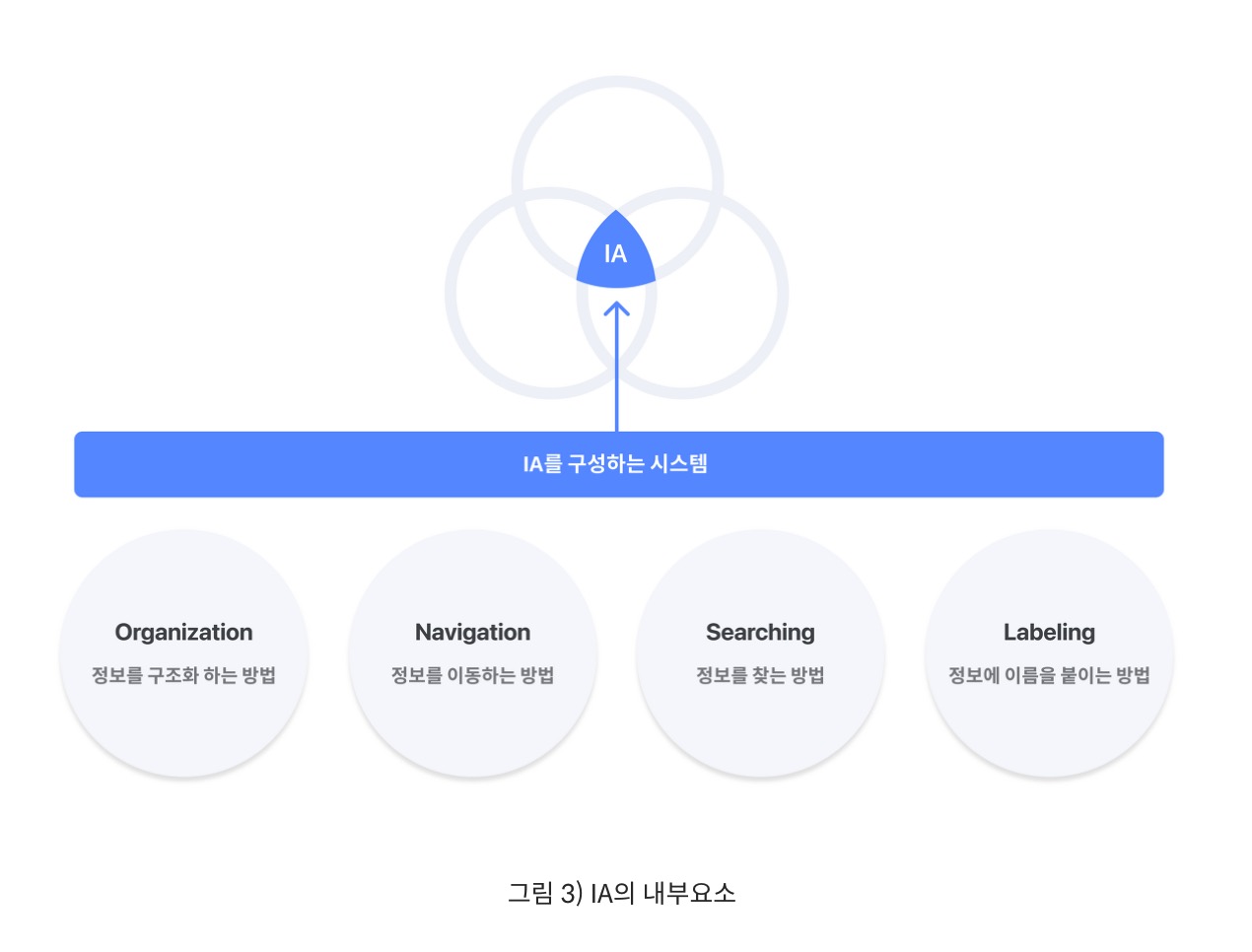
2) 내부요소 : IA 구체화하기

1. 구조화하는 방법 : 외부요소에서 얻은 정보를 토대로 구체화를 시작하는 단계
분류기준 찾기, 공통규칙 만들기, 정보 연결하기
2. 이동하는 방법 : 정보와 정보 사이를 이동하는 방법. 현재 위치와 가야할 방향이 어딘지 사용자가 쉽게 알 수 있도록 만들어 주는 것.
3. 정보를 찾는 방법 : 검색, 하위 뎁스에 있는 정보까지 쉽게 도달할 수 있는 방법. 사용자가 일일이 탐색하지 않아도 되는 장점. 전달해야 할 정보의 양이 많거나 다양할 경우 검색이 효과적
4. 이름 붙이는 방법 : 정보가 사용자에게 전달되기 위해서는 이해하기 쉬운 이름이 필요. 정보의 이름을 붙일 때 어려운 단어를 사용자 중심으로 전환하는 것도 중요하지만 정보가 가진 의미를 잘 전달하는 것도 중요.
🔎 인사이트
- 좋았던점 : 지나가면서만 봤던 IA에 대해 알아볼 수 있어서 좋았다. AI인지 IA인지 헷갈렸는 데 그 둘은 전혀 다른 것이였다^^..
- 아쉬웠던 점 : 없음
- 알게된 개념 (제목, 설명) :
'사전캠프' 카테고리의 다른 글
| [내일배움캠프] UX/UI4기 사전캠프 16일차 : 사전캠프 마지막 ! WIL (0) | 2024.05.24 |
|---|---|
| [내일배움캠프] UX/UI4기 사전캠프 16일차 : KPT(Keep, Problem, Try) (0) | 2024.05.24 |
| [내일배움캠프] UX/UI4기 사전캠프 15일차 : 자주 사용하는 앱 서비스 클론 디자인 (0) | 2024.05.17 |
| [내일배움캠프] UX/UI4기 사전캠프 14일차 : 자주 사용하는 앱 서비스 분석 (0) | 2024.05.16 |
| [내일배움캠프] UX/UI4기 사전캠프 13일차 : 아티클 스터디 - 시각적으로 균형있는 디자인하는 방법 (시각 보정 팁) (0) | 2024.05.14 |


